It's been a few years since I made any big changes to the layout or appearance of this website. So, I took some time recently to make a bunch of updates, and they went live this week. It's now more of a portfolio than just a blog; the new front page does a better job of highlighting the things I'm involved in and have created, and I'll be adding more to that soon.
Mostly I just enjoyed tinkering with it and applying some of the things I've learned recently in creating and supporting WordPress websites for other people. There's some more technical detail below if you're interested.
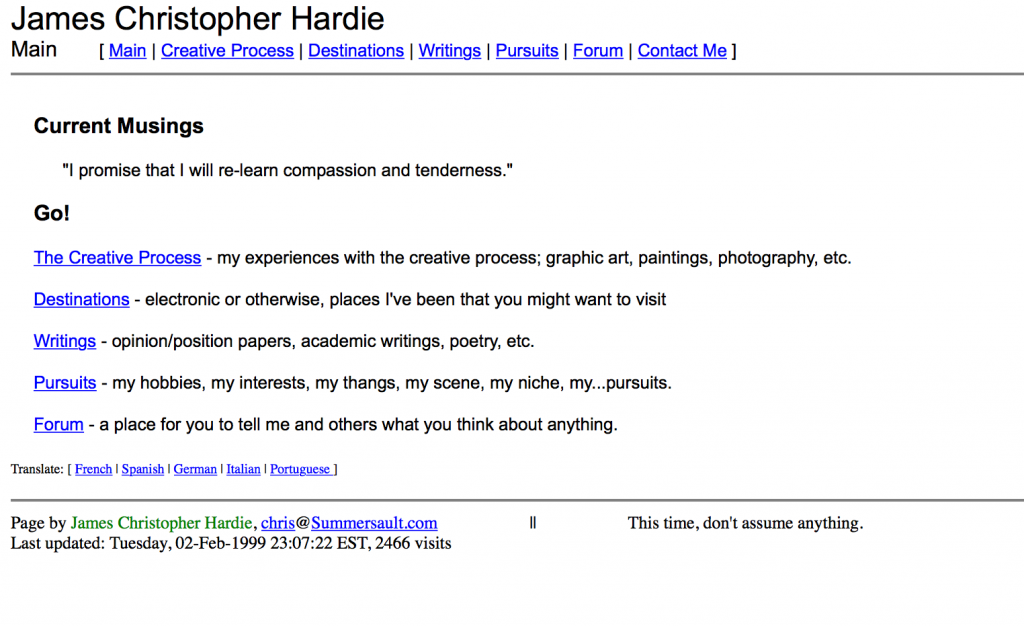
I also took the time to look back at my personal web presence over the years. I've probably had some kind of "home page" on the Internet and its precursors since the 1980s (BBSes, anyone?) and I know I had a personal site established on the Computer Science department's webserver at my college in 1995, but the earliest archived version I can find is from my 1999 site:
Pretty sparse, but at least it had a forum and a hit counter!
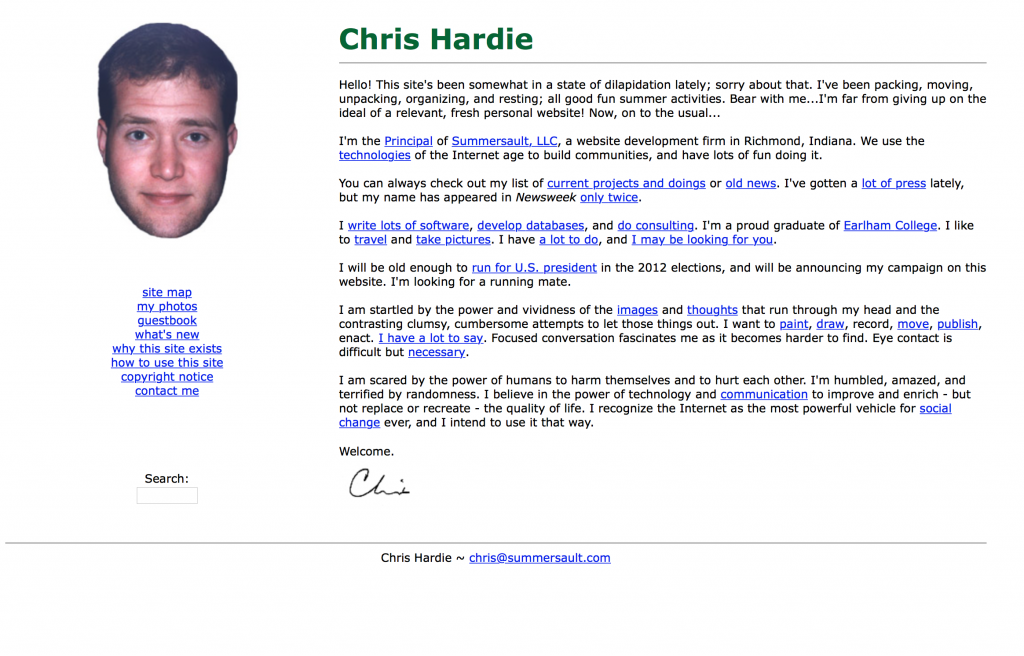
I paid a little more attention to design in the version that went live in 2000, which was modeled after what Philip Greenspun was (and still is) doing on his personal site:
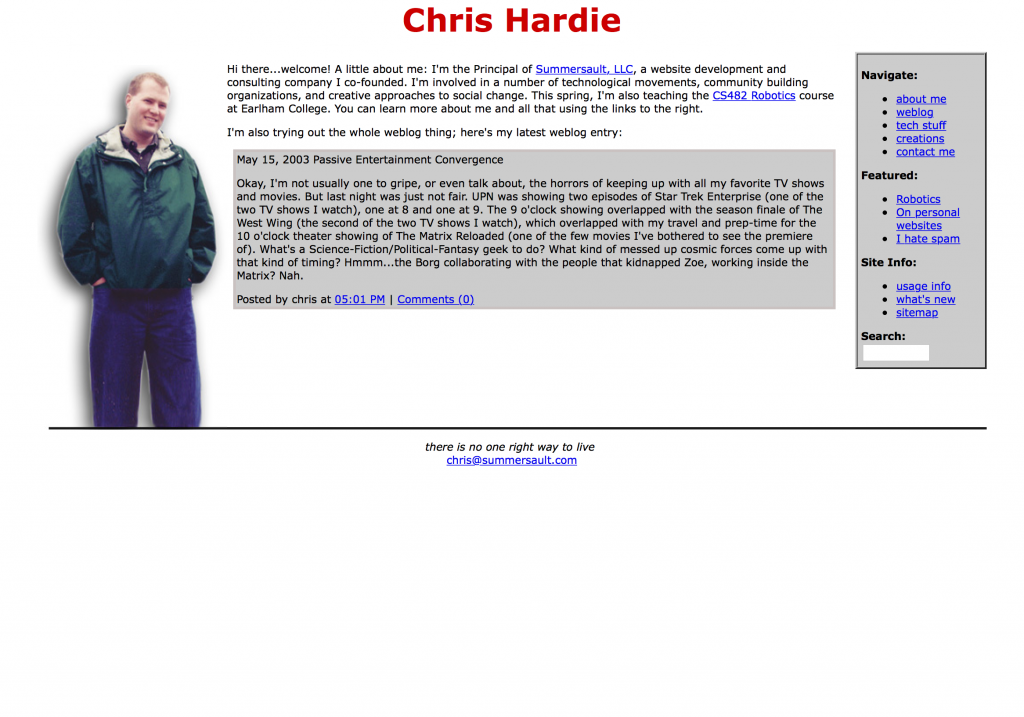
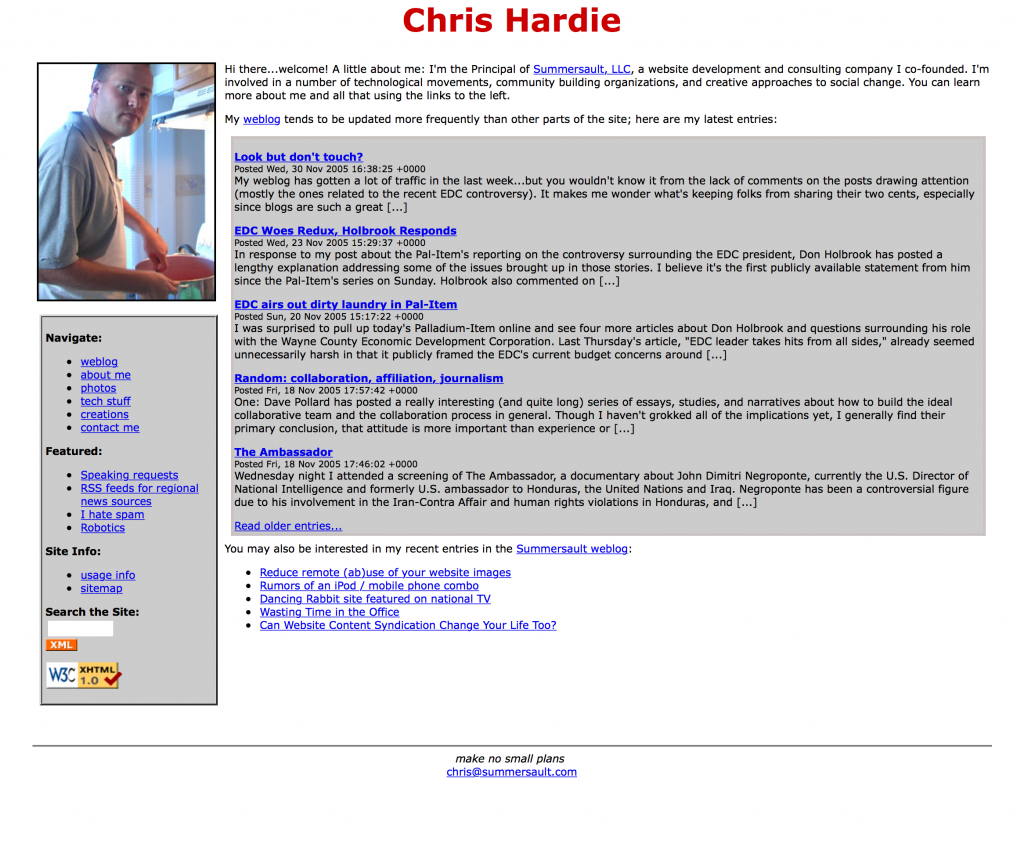
Oh yeah, apparently I was going to run for President. In 2003 I started focusing on making the site a bit more dynamic, using Perl scripts to pull in content from my (probably Moveable Type-powered) weblog:
And I went from poorly lit disembodied head to poorly lit, drop-shadowed hands-in-pocket pose. Progress! 2005 saw a similar layout but with even more dynamic content, now likely coming from WordPress blogs instead of MT. I think by then the footer quotes were automatically rotating with a Perl script, too:
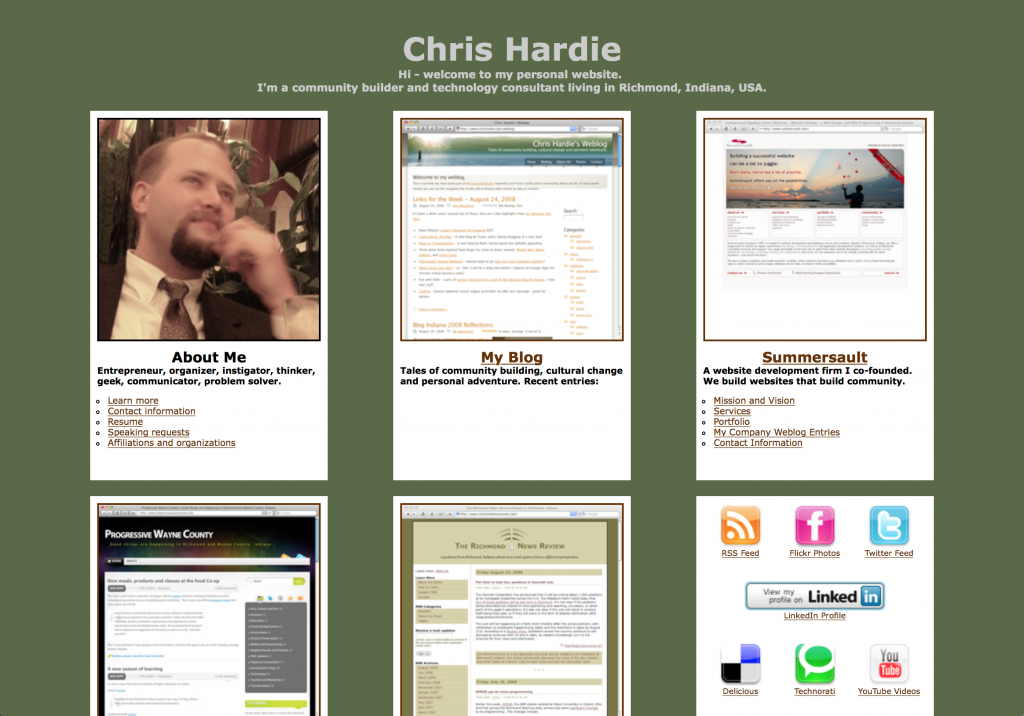
In 2009 as people's Internet connections were speeding up, I started to add some color and more images. I had also started using social sharing services like Twitter, Flickr and Delicious:
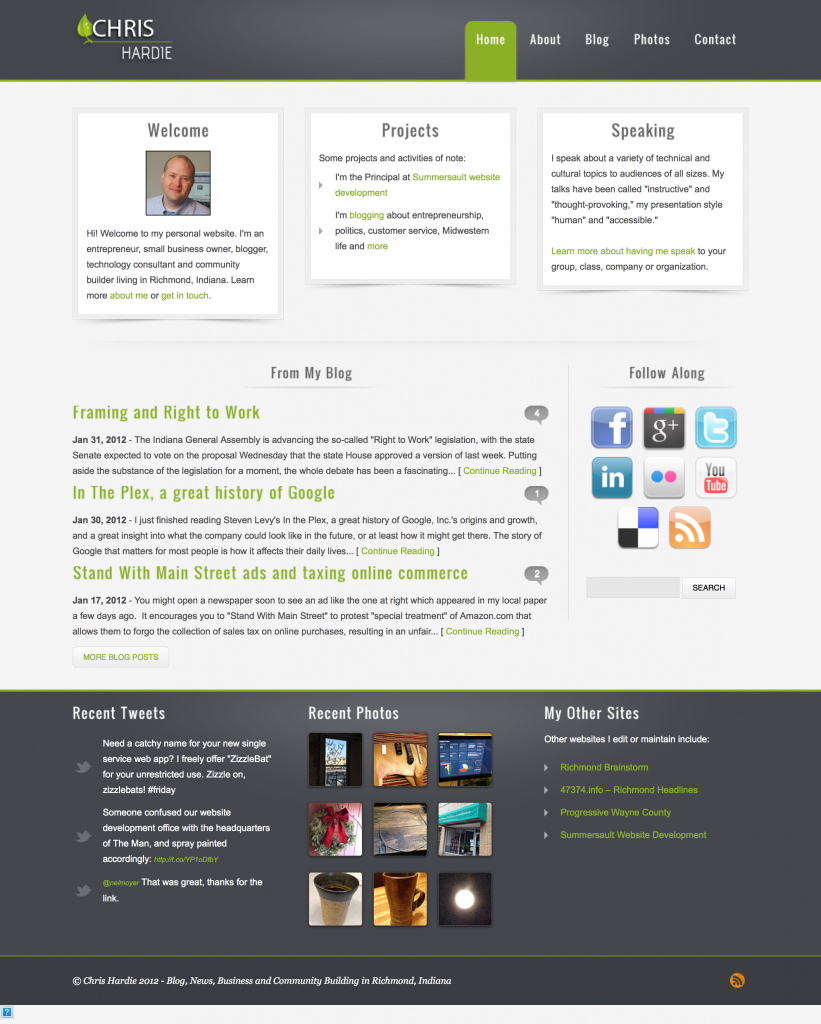
Some time around 2011 I moved my entire site into WordPress, leaving behind the mish-mash of static HTML pages, server-side included Perl CGI scripts and a WordPress-powered blog. I remember being a bit nervous about giving up the fine-grained control I'd had over my site to a software tool made by someone else, but I was also ready to spend more of my time on writing and less on behind-the-scenes maintenance:
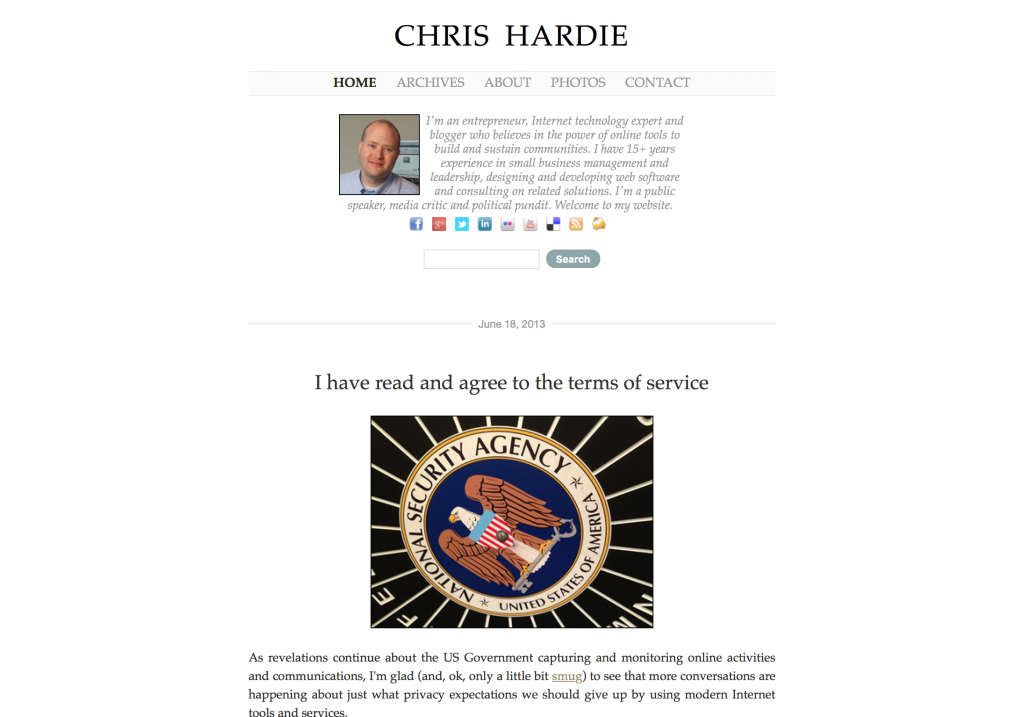
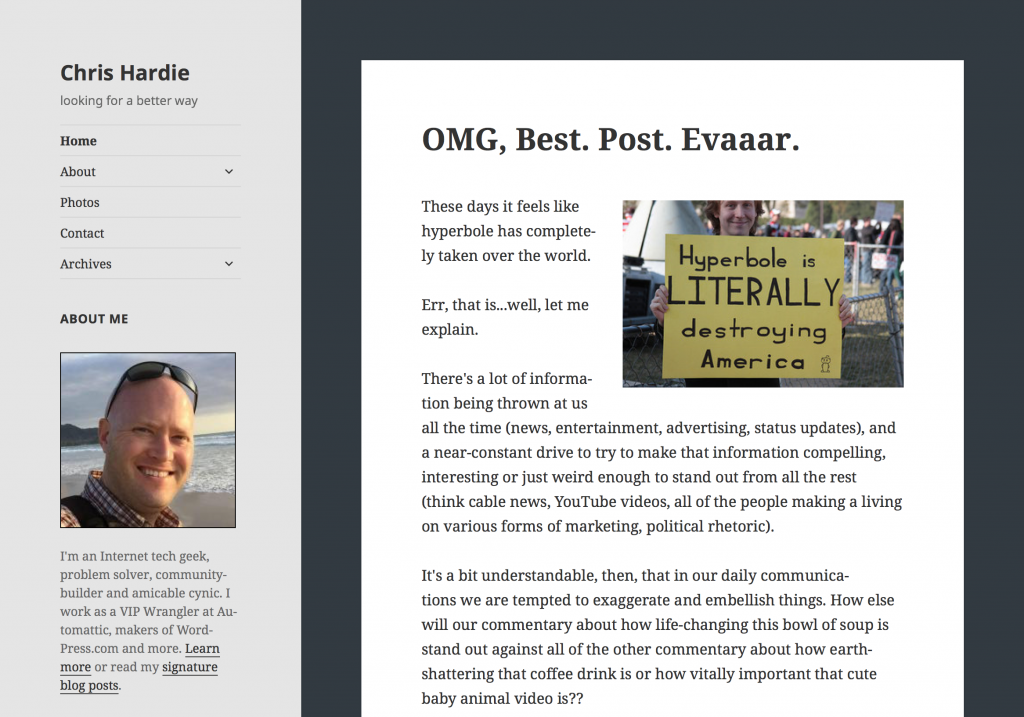
By 2013 my personal aesthetic was shifting toward the minimalistic, and I wanted a personal web presence that was simple in contrast to the glaring busy-ness of most websites (even though my list of social media icons was growing):
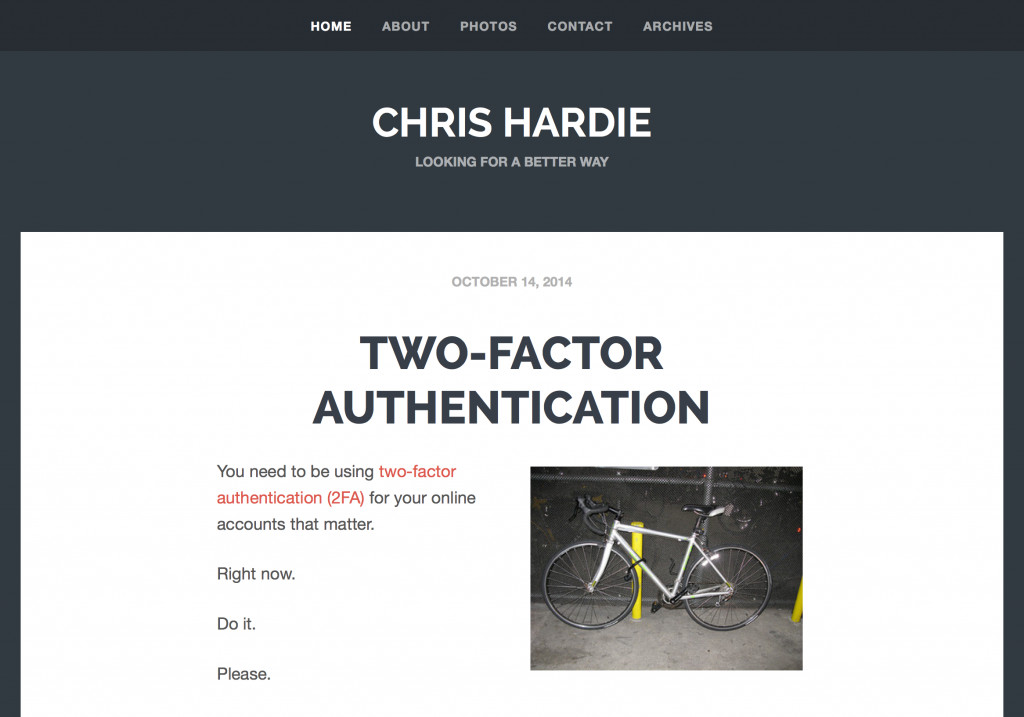
In 2014 I was still searching for the right minimalist look, and also belatedly started to focus more on something that would look just as good on mobile devices as it would on the desktop:
But I wasn't happy with what I had until 2015 when the Twenty Fifteen WordPress theme came out. It was exactly what I had been looking for - a simple layout, a strong focus on putting content front and center, flexibility to customize, and an awesome responsive setup for mobile. Can you believe this stuff is free?
With this latest layout I guess I'm returning a bit to my 2009-2011 approach, putting my overall skills, activities and creative pursuits front and center, with my writing on this blog being just one piece of that. There's definitely some ego at work there - "can people really see all the things I am and can do??" - and of course having a personal website is to some degree always an exercise in self-importance. But it's interesting to see in this history how I've wrestled with finding the right balance of design and function, self-promotion and utility to the reader.
Hey reader, I hope you like it! Feedback is welcome.
Some technical details about the current site setup:
The site is of course powered by WordPress. I have a custom child theme of the Shoreditch theme by Automattic. My customizations mostly just handle the generation of the blog post grid on the home page (a mix of recent and signature writings) and the blog archives page including a fun query to my Jetpack-powered site stats to show which pages are most popular. It also introduces a custom post meta field to my use of the Jetpack Portfolio post type so that I can link portfolio thumbnails directly to an external site.
I also have a custom plugin that handles a bunch of other things for me including some basic WordPress setup changes, AMP customizations, adding in Google Analytics, customizing my RSS feeds, adjusting how JS and CSS are served for performance, adding some notices to certain kinds of posts, changing how related posts are displayed, adding a custom "series" taxonomy (originally handled by the Organize Series plugin which was way overkill for my needs), adding some handy shortcodes, and more.
I use a combination of Redis object caching, Batcache page caching, nginx micro caching and the KeyCDN content delivery network (affiliate link) to ensure my site is fast. I have some tweaking to do on overall performance since right now my WebPageTest.org scores are poor due to third party assets I pull in. The site is hosted on a Digital Ocean (affiliate link) droplet that I manage.
I do the development locally using Varying Vagrant Vagrants and PhpStorm, pushing my git managed changes to a private Bitbucket repo. Merges into my master branch fire off a webhook to a personal webhook server which in turn initiates a git pull into the appropriate theme or plugin directory on the production server.
 I’m a journalist, publisher, software developer and entrepreneur with experience as a founder and organizational leader. Work with me or learn more about me.
I’m a journalist, publisher, software developer and entrepreneur with experience as a founder and organizational leader. Work with me or learn more about me.









Hey Chris, what lead you to choose bitbucket? We're an atlassian shop at work so I use it there and it's ok, but I'm not sure I would choose it for a personal project. Your usage has me very curious.
Two reasons: 1) they offer private repos for free, and 2) I use GitHub so much elsewhere, I wanted to mix it up for fun and learning.